
| |
CHIM: A web biography of David Seymour | |
Study by Alice C. Han, under the direction of Dr. Ben Shneiderman
INDEX
| Introduction | |
| Research & Resources | |
| Current Strategies | |
| Web Biography Evaluation | |
| Technical Approach in Development | |
| Future Possible Strategies |
The World Wide Web has become a prime source of commercial and information resources. According to CyberAtlas, an online resource for web marketers, there are more than 100 million people on the Internet worldwide. That number is expected to double by the year 2000 (Farrar, 1). The amount of people using the Internet is increasing as more people gain access to computers and computer knowledge.
As websites serving the purpose of advertisement for companies emerged, people have started developing personal homepages to express themselves and make themselves known to the public. Homepages serve the purpose of supplying information about the character, hence providing a general web biography. However, thousands of sites serve the primary purpose of providing information about a certain person as a web biography.
This paper will analyze biographical website strategies, concerning layout,
content, navigation, text use, and image use. It is crucial to render each
of these areas effectively for any website. However, biographical websites
are complex and need special consideration. A biographical website's goal
is to tell a story of someone's life, highlighting particular accomplishments,
providing appropriate images and ultimately making the viewer feel a personal
bond and rapport with the character. This is a difficult goal to accomplish
since the viewer's resources are limited to text and images. Also, unlike
a book, the Internet does not have a distinct structure nor obvious organization.
Obtaining information is limited to linking to appropriate pages. Viewers
easily become lost in "cyberspace" or become frustrated with being
unable to comprehend the systematic structure. A primary goal is to prevent
this from happening and allow viewers to browse the website smoothly while
gaining an understanding of the character.
This project provides a web biography of David Seymour, an internationally known photographer and co-founder of Magnum Photos. There are numerous ways to provide information on the web, but the difficulty resides in the organizational strategy. Based upon research on efficient website design, we will use a taxonomy of existing web biographies to find problems and solve them in an effective manner. In studying techniques used in effective web biographies, a clearer understanding on the design of a web biography is obtained and the knowledge used in the process of creating the web biography of David Seymour.
Because of the rapid growth in the popularity of the Internet, resources
containing information on the Internet and web design are easily accessible,
from magazine articles to books to websites themselves. Internet growth
and web related topics have become popular magazine themes. Primarily, the
research done for website design came from books, while most of the research
on the growth of the Internet came from magazines. A great deal of information
on current website strategies came from surfing the Internet and observing
how close they came to effective designs.
A search under Yahoo!, Infoseek, Lycos, Hotbot, and Excite using the keyword "biography" and "web biography" yielded many biographies. The sites analyzed consisted of a variety of biographies on people of different professions. These included artists, like David Seymour, but also included authors, political personalities, movie stars, and people of other areas. This variety provides a spectrum of approaches in organizing web biographies.
Currently, biographical websites are abundant within the Internet. Many
are unprofessionally done and fail to supply information with an effective
design and navigation support. Also, many of these websites fail to render
aesthetic design. Some web biographies excel in particular aspects of efficient
web design while failing in other areas. Surprisingly, very few web biographies
possess strength in all aspects of strategic design.
The 50 biographical websites were analyzed for:
| · Number of pages |
| · Number of images |
| · Image Use |
| · Number of links |
| · Link use |
| · Navigational use |
| · Chronological approach |
| · Additional notes |
This information supported the evaluation of effectiveness in presenting
the biography.
There are 3 main approaches in the biographical website creation. These approaches provide varying amounts of information and follow basic structures.
| |
Approaches | |
Short Standard
This approach consists of 1 page containing no links. Fourteen of the 50 sites were under this category. Each one of these are a small part of a larger website. For example, the website for Burton Finkelstein ( http://www.ftllaw.com/people/bhf.htm) is a page with a short biography on a particular lawyer of a law firm. Within this site, there exists short biographies on the other partners as well, but these biographies are only a small portion of the entire web site. The information provided is very limited, usually, under 2 short paragraphs and simply states their position in the company and highlights major accomplishments.
Extended Linear
This approach consist of 1 page containing numerous links. Twenty of the 50 sites were under this category. These websites provide more information on the character than short standard, but less than that of full web-oriented (described below). These pages stand alone with links off to other sites. Common, these links lead to links pertaining to the character's hobbies, organizations, and images, though none of them extensive in content. This approach parallels the other 2 approaches by holding attributes of both.
Full Web-oriented
This approach consists of numerous pages with numerous links. Sixteen of the 50 sites were under this category. These sites are extensive in supplying information on the character. Because of the lengthy coverage of the life of the character, almost all of the websites of this approach use a temporal method on highlighting the lives. This way, the viewer gets a sense of following the character through their life, providing a clearer understanding. Most links direct viewers to image sites, such as a "photo gallery" or sites pertaining to their interests and organizations they are members of. These websites are almost never a part of a larger site, but serve wholly as a biographical site.
Many of the attributes of the extended linear approach are similar
to that of short standard such that they are simply 1 of many short
biographical pages off of a larger website. However, more information is
included on the character - enough to lead the viewer to other sites to
obtain more information.
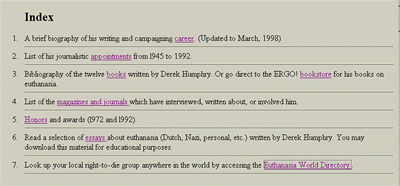
The extended linear style of web biography can also be viewed very similarly to that of full web-oriented. Many of these pages are very long (requiring much scrolling) and contain anchors. These anchors are links that skip to marked parts of the same page. For example, David Humphry's website ( http://www.efn.org/~dhumphry , see figure 1) is a long page that has an index at the top.
|
Upon clicking on a topic in the index, it links you directly to the part of the page requested to view. This is similar to full web-oriented because full web-oriented is virtually a long page broken down into many pages classified by various topics. The information in these topics might hold the same amount of information in each page of websites created under full web-oriented. The only difference is that the topics under full web-oriented has its own existence on it's own page. Also, in extended linear, viewers can decide against using the anchors and scroll through the entire page, whereas in full web-oriented, the only way to get to other topics is by linking to the appropriate pages. |
The web site created for David Seymour is of full web-oriented design. This approach allows a large quantity of information sorted in a systematic and aesthetically pleasing way.
Many websites lack professional appeal. This is often due to inappropriate
use of layout, content, navigation, text, and images. Each of these elements
need to be rendered effectively to create any website. However, because
biographical websites are more complex, special attention should be given
in assuring that each of these areas are solved successfully.
Layout:
Appropriate layout of the website is essential. If the layout is not rendered
well, this could limit the audience and deter visitors.
For Short Standard:
| Because the information in the websites of this style is very limited, it is important to display the information in a clear and concise manner. It is also common to include an image of the character on the top of the page. Some pages of this approach, such as http://www2.promisekeepers.org/pkpeople/222e_18e.htm (see f igure 2), supply a short paragraph or 2 outlining their major achievements. Other strategies for layout include the use of charts so each of the biographies have the same consistent structure and supply the same information. This structure is straight forward and provides viewers with information without having to skim through text. | |
For Extended Linear:
As mentioned above, it is most appropriate to include an image of the character
at the top of the page. Also, because this approach consists of a long page,
an index should also be provided at the top of the page. The index should
contain anchors that lead to particular topics. The layout for this approach
is tricky in the sense that it is necessary to distinguish topics but difficult
to do so since they are all contained in one large page. Before each topic,
create a bold title so as the anchor leads the viewer to the topic, they
know exactly where to start reading. It is important to have the title of
the topics at the top of the screen. This allows the viewer to know where
to read if there are numerous topics on the same screen.
For Full Web-oriented:
The index page should be given special attention during the designing process.
This page should serve the purpose similar to that of a bookcover. It gives
the viewers the impression of what is in store in the site, so careful design
is most crucial. It is also the page that intrigues and draws the viewers
to explore the site in more detail. As any other page, it should offer a
clear navigational scheme without spelling out each chapter explicitly.
In a biographical website, it is common to include an image of the person
the biography is created for in the index page. A simple image will assure
the user they are at the correct site. Also, 1 or 2 short paragraphs should
be on the index page describing a quick overview of the character, containing
links to appropriate pages of the website. This overview should supply the
viewer with enough information to further explore their interest by following
the corresponding links.
figure 3 |
A prime example of this is under http://nextdch.mty.itesm.mx/~plopezg/Kaplan/Hitchcock.html. This page has a distinct title of the website on the top, so the viewers know exactly where they are. A large clear image of the character is also provided foremost. Three short, clear and informative paragraphs follow that introduce the character, intriguing viewers enough to proceed into exploring the website further. In addition, along the side of the page is a menu frame. Not only are the links clear in indicating where they lead, but they also include short descriptions of what you will see and learn upon following each link (see figure 3).
|
Another website that implements layout well is http://www.hitchcock.nl/eng.htm
This website has a very distinct presence such that viewers will know they
are on the same site by the simple style carried out throughout each page.
Each page has a similar image spot of the character in the upper left hand
corner as well as a clear menu (see figure 4). The color scheme and text
manipulation are also both consistent. In the link to movies, the color
of the text is cleverly rendered to present a hierarchy of information.
The look and feel of this website is clear, creative and distinct, and most
importantly, consistent throughout the site. In addition to the layout of
this website, it is successful in numerous effective webpage creation strategies.
We will refer back to this website in later evaluations.

In arguing that full web-oriented is the most effective website strategy, according to Web Pages that Suck, when a particular webpage is text heavy, the page should be broken down into separate pages (Flanders, Willis). However, this is not necessarily an effective technique. Information on a certain topic should be on one page. Breaking it into separate pages can cause confusion to the viewer and may cause the viewer to get lost within the website. Keeping the viewer comfortable and understanding of where they are on the website is necessary since confusion and frustration would lead them off the site and not come back. A solution in text heavy pages is to add graphics. This breaks up the text and adds additional aesthetic appeal.
Content:
In respect to the content within the index page, certain basic information
should be provided for the viewers:
| 1). | Know where they are - The website should be titled in a clear way of telling the viewer they are at the correct site. |
| 2). | What the site is about - The purpose of the website should be clear. |
| 3). | What they will see - The website should supply a brief synopsis of what the website has to offer and not offer. |
| 4). | How to use the site - A clear site map should be provided so the viewer can always go there as reference. |
(McClelland, Eismann)
Again, we should acknowledge the website http://nextdch.mty.itesm.mx/~plopezg/Kaplan/Hitchcock.html for successfully establishing each of these specifications clearly on the index page:
| 1). | Know where they are - The bold title: Alfred Hitchcock, the master of suspense is the first thing viewers see. In addition, a large image of Hitchcock is at the top to reinforce the knowledge of where they are. |
| 2). | What the site is about - Immediately under the image, is the text: If you are interested in the suspense meister, this lovingly assembled spot should be your first stop on the web. This assures the viewers that they approached an informative site on Alfred Hitchcock. A short 3 paragraph synopsis of Alfred Hitchcock and his works follow. |
| 3). | What they will see - The menu bar with short descriptions of each of the links give a clear overview of the information provided in the site. The information supplied in the short descriptions give enough information for the viewer to know where the link does without explicitly going into details. |
| 4). | How to use the site - The side menu bar serves as a site map and is available on each of page of the site. This allows viewers to clearly understand the structure of the site, hence knowing how to navigate through it easily. |
The index page is important because it must hold the most prominent information and brief overview of the entire site in a concise manner. Details should not be provided on the index page and should be discovered by linking to subsequent pages off of the index.
Navigation:
Navigation is the most important and probably most difficult to effectively
design. Menu bars should be accessible in a consistent manner on each page.
Navigation is the primary element of webpages. If navigation is not rendered
effectively, people can get lost within the website and be drawn away, never
coming back. Because of the complexity of biographical websites, navigation
is the most difficult and important to render successfully.
Websites of extended linear style, where the layout is a single long
page with links, were not as easy to navigate through as full web-oriented
websites, where the website consists of many pages, each containing
links. An example of extended linear style is seen in http://www.aldrin.org/rev2/bio.html. This page is very
long and requires a great deal of scrolling. It is important to note that
viewers would rather see the information separated into pages as opposed
to all in the information on one long page. Viewers prefer to read short
blocks under the category of their interests rather than skimming over long
text looking for what they need. Although anchors assist in allowing readers
to read in blocks of topics, this site has anchors that lead to blocks of
text but with blocks of text on other topics visibly surrounding it, preventing
a clear display of a particular topic of interest. The only way around this
is to break the topics up into pages, as in the structure of full web-oriented.
This website tries to create easier navigation by using anchors yet fails
by creating too many anchors that jump all over the page as well as the
unclear presentation of each topic.
Websites of full web-oriented design avoid these problems, but because
of the numerous pages and the abstract structure, navigation for this style
is more difficult to render effectively. Web biographies under this approach
must have a menu bar on each page.
The menu bar should provide common links. Primarily, the first link should
be to the index page. A majority of the websites evaluated followed this
successfully. This allows viewers to be able to go back to a familiar page
vin case they get lost. Also common are links to site maps, archives, and
feedback options. Site maps supply a chart of all the links within the website.
This is important so the viewer knows what information is available and
be able to link to them directly. The menu bar should also be simple in
design. Putting too many choices will only overwhelm and confuse the viewers.
Text:
Regardless of the approach, rules for text use are all the same. The font
should be easily readable and in an appropriate size. Mixing text elements
(incorporating bolds, italics, underlines) should be avoided because the
inconsistency in style causes confusion. Also, never set a block of type
in all caps. This is also difficult to read.
Similarly, mixing text colors slows reading time. Probably the website that
vused text most ineffectively was under http://hometown.aol.com/kfbofpql/LEngl.html
In this website, 6 different text colors are used. Using different colors
can be useful in presenting a visual hierarchy. However, this should be
limited to, at most, 2 colors. Not only did this page contain varying colors,
but were used randomly providing no distinct hierarchical structure. This
makes the page look cluttered and childish, as well as confusing. Furthermore,
dark blue was one of colors used for text while the text for links were
set to dark blue as well. This made it virtually impossible to distinguish
certain text from links. This causes more confusion contributing to making
it an ineffective website.
Another issue to notice is the choice of text color in respect to the background color or image. Similar colors or busy backgrounds make reading difficult. It is appropriate to use text color to be as contrasting to the background vas possible. The website http://www.geocities.com/Athens/Academy/7146/index.htm is an example of a website that uses loud backgrounds. Each of the linked pages either have a bright background color or some textured background. In either case, the backgrounds were so distracting, viewers are easily deterred from the text. While some webpages use backgrounds that relate to the topic of the site (i.e. light backdrops of an image of the character), the backgrounds chosen for each page had no relevance to the content.
| Probably the most difficult page to read off of the website is the bibliography page (see figure 5). The color of the text is yellow, while the background image is a pattern using the colors tan and yellow. There is very little contrast, not to mention the busy background, making the text virtually impossible to read. The safest and most common in professional websites is the traditional black text on white background. However, as long as the text and background have enough contrast for easy reading, different colors can be used effectively. | |
Images:
With the numerous tools for creating complex graphics nowadays, websites
have the potential of being excessively elaborate. However, it is essential
for a website to be graphically pleasing, yet simple. Elaborate graphics
are not what make a web page marketable. According to Memphis Business Journal,
it is the visual attractiveness of a web page that draw people to look at
it, but it is the site's usefulness that keeps people coming back (Hunter
51). Simplicity is the key to a marketable website. The website should be
simple enough to navigate easily through links. Also, "simplicity includes
keeping graphics to a minimum so as not to slow down- and perhaps lose -
potential customers who are working with older technology" (Suttel
21).
Images are important in adding aesthetic beauty to the web pages. They are
also used to support the content of the page and provide breaks in text
heavy pages. However, images should never overwhelm the site. Images are
the primary source of lengthy downloading time, so it is crucial to keep
the images as lightweight as possible. Avoid using useless and confusing
images. Images should not be used if they do not serve a purpose. The most
common image in a biographical website is a portrait of the character. This
image should always be at the top so it is one of the first things the viewers
see. This visually assures the viewers they are at the right site. Other
common images to provide background of the character are ones of them as
they age, their family members, their contemporaries, and their hometown.
The website http://www.interlog.com/~ki/bio.htm
includes a photograph of the character on the top of the site. The site
links to numerous images, most being of his home country and places he traveled.
However, many of these links are redundant and unnecessary, making the website
cluttered and overwhelmed with links.
Over half of the websites under short standard contained no image
at all. The remaining consisted of an image of the character. This is understandable
since the biography is short and the information limited. It would be inappropriate
to add numerous graphics in this case.
A quarter of the websites under extended linear contained no images.
Websites under this category contain enough information to at least have
an image of the character. This style should also contain images relating
to the important aspects of their lives mentioned in the website.
Almost all of the websites under full web-oriented contained at least
1 image of the character. Most contained additional photographs of the character
as well as images reflecting notable moments and successes in their lives.
These images vary depending on the profession of the character. Artists
tend to display numerous images of their art work, while singers display
photographs of themselves in concert. In this type of website, information
is abundant enough that it is necessary to provide images to support and
give a visual reinforcement of the information.
Aside from simple images, blinking and animated images have grown popular. These animated images not only take long to download, but also draw attention, hence distracting the viewers from the content of the page. Readers' eyes are easily distracted with the animation, patterned backgrounds and inevitable blinking commands.
| The website http://hometown.aol.com/kfbofpql/LEngl.html contains many examples of distracting and unnecessary animated images. On the very bottom of the page, there are 6 animated images in close vicinity of each other. These are all of distracting colors such as neon pink, neon green, and bright blue. None of these images are necessary in supporting the content of the text and only deter viewers from reading around the area (see figure 6). | |
Using big slow graphics, videos and music files often take too long and
upon waiting for the site to load, many people become impatient and cancel
the connection. Because of this, do not include unnecessary videos or midi
files and keep images small enough to load quickly. The purpose of these
options is to support the content. When deciding on using images or other
options, evaluate it's necessity. If it does not serve an appropriate purpose,
the tradeoff with the slow download time is not worth including the option.
If, for example, the biographical website was created for a musician, music
files would most definitely be appropriate, as would movie clips for movie
stars, but aside from those specific cases, these features are not likely
to support the content and should be left out.
TECHNICAL APPROACH IN DEVELOPMENT
As homepages become more popular and read by a wider audience, people are
realizing how easy it is to have web existence on the Internet. Websites
were originally created by HTML (Hyper Text Markup Language), but because
of the increased popularity, a plethora of webpage editors have become available.
These editors are different to HTML in the sense that in HTML, you are coding
by typing commands, while in these editors, you are given a blank page,
and by clicking different icons representing different commands, you can
visually layout a webpage. Some of the more well known text editors are
Adobe PageMill, FrontPage, and NoteTabs. Also available are desktop publishing
systems that allow users to set up blueprints for the site to be created
as well as create and manipulate images you wish to incorporate into the
site. Among the most popular are Adobe Illustrator and Adobe Photoshop.
The website for David Seymour was created using Adobe PageMill, but edited
primarily through HTML coding. The images used were cropped and sized appropriately
using Adobe Illustrator. The banner was consistently created by manipulating
the photos in Adobe Photoshop.
Layout:
A template was created to maintain a consistent layout throughout the website.
The color scheme, maroon on light yellow, is carried out on each page. Menu
bars are also consistent in appearance and location on every page. On text
heavy pages, images are staggered to add aesthetic beauty and assist in
smoother and easier reading. All of these elements being consistent contribute
in enforcing a certain style throughout the website.
Content:
The text from the biography was from Hypertext created for David Seymour
1986. It was initially created for an exhibit in honor of his photography.
Hypertext works similarly to that of the Internet, only there is no internet
connection and the design aspect is extremely limited. Basically, it is
an executable file that displays text, some of which are links that work
the same way as links do on the Internet. The text was simply cut and pasted
and appropriate links were noted as to where they would be. Because the
content had not been edited since 1986, the content was updated. The use
of links was inappropriately rendered throughout the text in Hypertext,
so that was another technical issue necessary to remedy. In this particular
Hypertext file, each time a link subject showed up on text, it was a link.
Because of this, a link to a certain site could be accessible in 10 different
ways on the same page, which was very redundant. This was highly unnecessary
and confusing, so when it was converted to a website, only the first use
of the subject served as the link, and the subsequent ones as regular text.
Navigation:
A standard menu bar at the bottom of each page serves as the primary navigation
tool. The first link to the index page, and other links to a site map, Seymour's
lifeline, a photo index of Seymour's works, and a link to this paper for
people who are interested in the web creation process of this specific site.
Also included is a link at the very top of each page with the title of the
website (Chim: A web biography of David Seymour), linking back to the index
page.
The site map was created so when viewers get lost, they can refer to a page
where they can connect to any page on the site. The site map is created
in categories to give the site a sense of clear arrangement.
The lifeline was created to provide viewers with a clear overview of Seymour's
life and highlight his turning points and major accomplishments. It was
created to scale to give the viewers an understanding of his accomplishments
relative in time to his other accomplishments. Initially, an idea was to
allow the viewers to link to appropriate pages off of the lifeline. However,
this option was not rendered due to potential navigational complexity. The
lifeline serves a similar role as the site map in the sense that it highlights
categories and points in Seymour's life. Only selected parts of the lifeline
link to pages within the website, whereas the site map categorizes each
page and allows to viewers to visit all of them directly. Because the lifeline
can easily be thought of as a site map, it is easy for viewers to become
confused and use it as a site map. This would limit their access to the
pages not linkable from the lifeline. To prevent this from happening, the
lifeline is an image and a provides a link to the site map at the bottom.
While the Chim website offers many pages of information, it also contains
links out of the website to organizations such as the International Center
of Photography and The Art Gallery at the University of Maryland. Because
viewers that get lead off onto other sites rarely come back to the source
site, the website was created so when the viewer links to an outside site,
an additional window opens that displays the requested website. This way,
when the viewer is finished browsing the other site, the Chim website would
still be open for them to come back and continue browsing.
Text:
Although the standard black text on white background was not used, the text
and background color contrast enough for the text to be clear and easily
legible. The light yellow is a strong contrast to the black text so there
is no distraction from reading.
Maroon text was incorporated in pages that needed a hierarchical structure.
The dark and bold maroon served similar to that of a title of a category.
For example, maroon text is used for the year indications of magazine publications
relating to Seymour. This is also used in the topics of an overview of the
International Center of Photography in the page describing the broad range
of programs ICP offers.
Images:
Because the character the webpage is for is a photographer, hundreds of
images of his works were accessible. Largest of the resources was a zip
disk containing 173 images. Selection of the images were based on whether
they were clear, interesting, and of various topics. Also provided were
5 books that contained David Seymour's works. In this case, the images that
would go along with certain text were scanned. In many cases, these images
were very large and an inappropriate size for a website, in which case Adobe
Illustrator was used to scale the images smaller and Adobe Photoshop was
used to crop the photos appropriately. Thumbnails of most images were also
created to have on the website. Because Seymour's photography consisted
of interesting detail, it was important to make sure that the thumbnail
images could serve as a link to a larger image. This way, when the viewer
clicks on the thumbnail image, the same image, only larger for the user
to see the details of Seymour's work, is brought up.
Since Seymour was a photographer, image use throughout the website is appropriately
abundant. Each page contains a banner to spread consistency and aesthetic
beauty throughout the site. Also, it serves as a unit that gives each page
a strip of images of some of David Seymour's work. Aside from the banner,
more images were incorporated as appropriate.
Among the text supplied for the website was a list of personalities Seymour
photographed. Of the images accessible, all the images of the personalities
are linkable to the corresponding name in the list. For these enlarged images,
it is appropriate to note the subject matter and the date it was photographed.
This would provide the viewers with a more chronological understanding and
progression of his works.
The photo index shows a range of appealing themes. The compact thumbnails
provide a quick overview and link to larger images.
For pages about Seymour's contemporaries, images of their works were also
scanned and added to the appropriate pages.
Double Checking:
It was necessary to consistently upload the pages of the website onto the
Internet to see if the layout is correct and if all the links were in working
order. It is easy to mistype a link name, so checking each link is crucial.
Upon the beginning of this project, the initial idea was to create a template
people could use in creating a biographical website. However, after seeing
the various approaches and the success of different styles, it is impossible
to create an ideal template. Depending on the profession of the character
and the approach taken, biographical website styles would differ in being
effective. However, from evaluating numerous websites of characters under
different professions, there are some consistencies that should be carried
out in any web biography. Below is a brief summary of each element important
in creating a successful, yet general, biographical website:
| 1). | Layout: Make sure the layout is clear and structured in an easily comprehendible way. All the pages of the website should have a consistent design. |
| 2). | Content: Since biographies are like stories, the content should be organized in a systematic method. Chronological order proves to be most popular and successful, but reverse chronological and highlighting successes can also be rendered well. Avoid jumping around through the character's life. |
| 3). | Navigation: Offer a menu bar on each page, one of which that links back to the index page. Because of the complexity of biographical websites, va site map is advantageous. |
| 4). | Text: Make sure the text is easy to read and provides a hierarchical structure. Again, since biographies are like stories, distinguish topics similar to that of chapters in a book. |
| 5). | Images: An image of the character should be on the top of the webpage index. Add images as appropriate in supporting the text. |
CONCLUSION:
It is important to note that although there are numerous styles of web biographies made for people of various professions, there are common design strategies that must be rendered in order to make it an effective website. It is interesting to notice the techniques that are currently used and test them by browsing the site. By doing this, flaws in the design are quickly apparent, whether it be confusing navigation or poor image use. Realizing the flaws is the first step in improving future web biographies.
This project was challenging but intellectually stimulating in critically
evaluating current web strategies and solving the problems by actually creating
a website. During the creation process of the website, more new issues to
address in assuring effective web biography technique became apparent in
which case, it was necessary to go back and edit the website numerous times
to assure each issue is solved well.
Research should continue in this area since the Internet is becoming a prime
source of information. By analyzing these strategies and creating websites
that follow these successful techniques, we contribute in setting a finer
standard to websites, providing the Internet as an easier access to information.